
Problem Statement:
How might we unify the ecosystem within the site and help users discover its extensive content?
I was onboard a 4 month long project where I redesigned the Yale-NUS website as part of the main design team. My responsibility was to come up with creative solutions that could meet the several How-Might-We set at the beginning of the project. My tasks included working on the information architecture, creating wireframes, developing mobile responsive design concepts, web templates, prototyping and also a design system. My team consisted of 2 UX/UI designers, a product manager, 1 researcher, and 2 developers.
Ideation & Wireframing:
Wireframes were drawn up on Figma during the initial concept and ideation phase to provide an outline of the page structures, layout and usage of components.
Mobile Responsive UX/UI design:
The design is a functional, informational website that interconnects different content pieces within the site ecosystem, all while encompassing youth, identity and community.



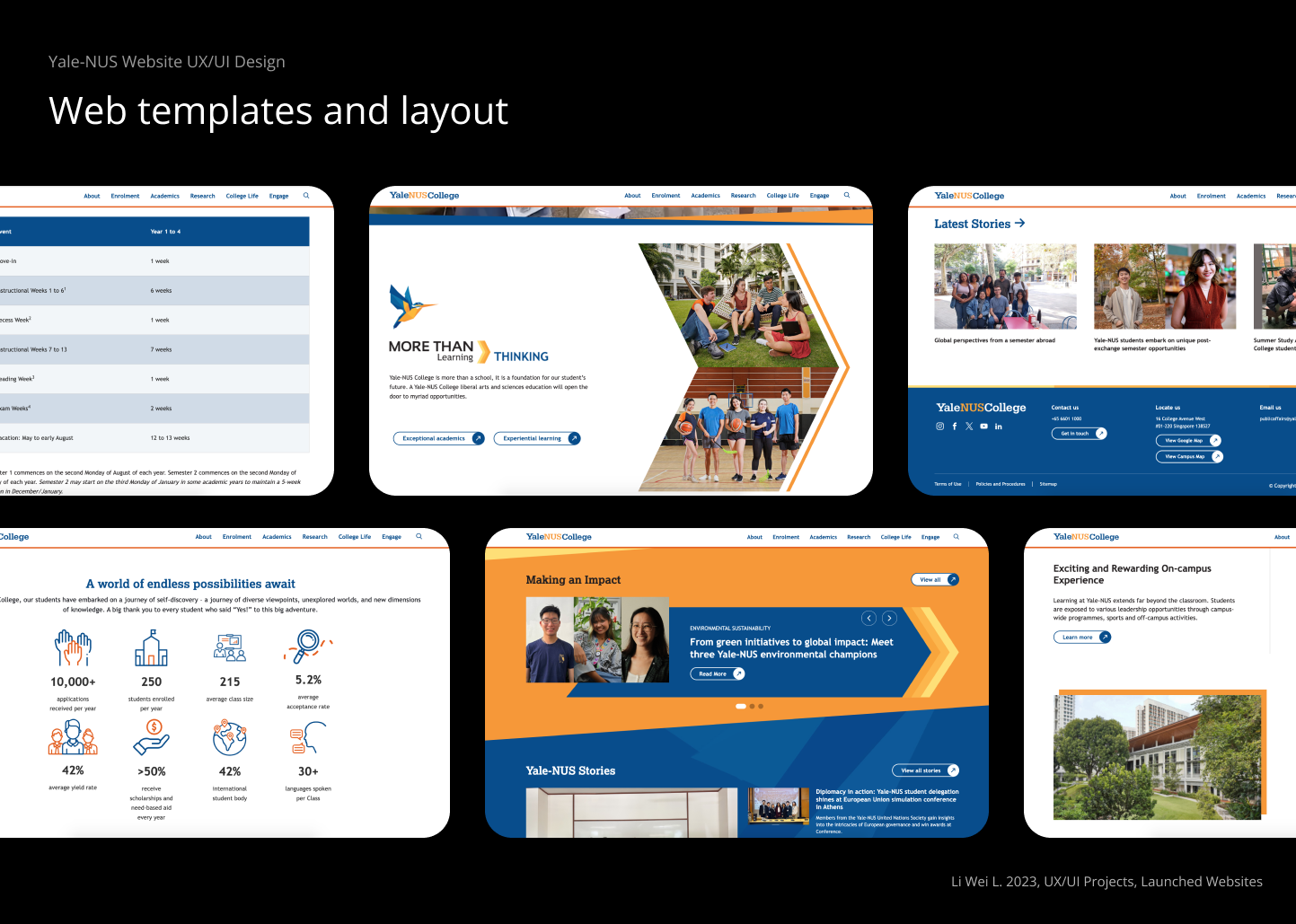
The results:
We improved the dynamics of the homepage by introducing meaningful touchpoints which kept our target user groups engaged and increased the discoverability of the extensive site content!
We rearchitected the main navigation based on the in-depth research done on 6 user personas and designed an effective way for users to find the information they need in order to complete their tasks.
We put forth the uniqueness of the college by improving the brand identity presentation on the website which helped to increase recognition and build user trust.






